Você já se perguntou ou procurou saber, como é formada uma imagem digital em bitmap? Pois então, hoje eu resolvi abordar este assunto, de uma forma bem simples para que você possa compreender melhor como ela é formada. Vamos lá!
Resolução
As imagens do tipo bitmap (termo em inglês que significa mapa de bits) são formadas por inúmeros pixels (como se a imagem fosse uma grade, com diversos quadrados que representam os pixels). Assim quanto mais pixels a imagem tiver, melhor será a resolução da imagem. No exemplo abaixo temos a estrutura de uma imagem de 20×20 pixels (total de 400 pixels) um pouco ampliada, para você ter a noção do formato e distribuição dos pixels.
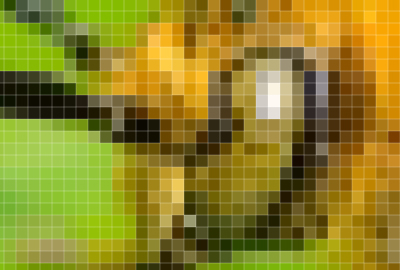
Veja esta imagem abaixo, ela tem 400×264 pixels (total de 105.600 pixels)
Porém se dermos um zoom na imagem, poderemos ver o formato quadrado dos pixels.
Cada um destes quadrados, representam uma informação de cor referente àquela parte da imagem (um ponto de pixel), usando o padrão RGB, sigla em inglês: red, green e blue, que significa: vermelho, verde e azul. Estas são as cores primárias da luz, das quais podemos combiná-las e assim obter todas as outras cores. Cada uma pode variar entre o mínimo (completamente escuro) e máximo (completamente intenso). Se todas as três cores estão no mínimo, o resultado é preto; no máximo, o resultado é branco. Com outras combinações podemos obter ainda outras cores.
Todas essas cores juntas formam uma imagem, que resultam em um arquivo composto por diversos códigos binários.
As cores primárias e sua representação
O pixel da tela do computador é o menor ponto que forma uma imagem digital; ele possui 3 células: vermelho, verde e azul (cores primárias da luz), e de uma escala de 0 a 255 podemos aumentar ou diminuir a intensidade de cada delas e assim formar uma única cor. Na tela do seu computador você não vê o pixel porque ele é muito pequeno, mas se fosse ampliado, seria igual a este da imagem abaixo.
Com a combinação delas e o valor de 0 a 255 para cada cor primária, podemos obter milhares de cores. Veja por exemplo, algumas destas combinações de cores e seus diferentes resultados:
- Branco (255,255,255)
- Preto ( 0, 0, 0)
- Azul cobalto (0,0,255)
- Vermelho (255,0,0)
- Verde (0,255,0)
- Amarelo (255,255,0)
- Magenta (255,0,255)
- Ciano (0,255,255)
- Preto (0,0,0)
*Sequência R,G,B.
Abaixo você confere a imagem de um “smile” colorido e a legenda de como ele é composto pelos pixels com as cores RGB.
Principais modos de cores
Uma imagem pode ser colorida, em tons de cinza ou ainda em preto e branco; opções que você pode até encontrar, ao digitalizar um desenho ou imagem pelo scanner.
Colorida: Em cada pixel é possível representar qualquer cor em diversos tons, além dos tons de cinza, o branco e o preto.
Tons de cinza: Cada pixel poderá representar o branco, o preto, além de inúmeros tons de cinza que vão do mais claro até o mais escuro.
Preto e branco: A imagem será formada apenas por pixels em preto e branco.
Por hoje é só pessoal! Até a próxima! 😉

Um comentário sobre “Saiba como é formada uma imagem em bitmap (raster)”
Muito bem explicado!